How To Add Text Loading Animation To Website
When a company clicks on a link or button on your website, they expect to meet some kind of feedback. But, if zippo happens, nearly will conclude that something is incorrect. They'll quickly navigate abroad before they realize your site has been processing their request. A loading animation tin can help forbid these types of bounces and provide a much better user feel (UX) by letting people know that their request has been received and is beingness processed. While some website builders or themes will offering built-in animation features, you tin can create your own using CSS. In this postal service, we'll explain how you can practice that with some basic web blueprint knowledge, and provide some examples that your team can apply equally inspiration. Loading animations are notifications that reassure users that the organization is still handling their request. When a user clicks on a link or push button, the animation is displayed until the load process is complete. Some animations accept progress confined that indicate how long it will accept for data or content to load. This gives users a real-time update — or distraction — that makes waiting more endurable. There are many different tools that tin can build loading animations. However, i of the most applied ones is CSS. Let'southward explore why in the department beneath. To be clear, you lot could use another coding linguistic communication like JavaScript (JS) or a simple animated GIF for your loader. However, CSS has some strengths that make it a practical solution for this purpose: CSS loading animations may not be supported by some browsers, such as Cyberspace Explorer nine and Opera Mini. If you're not sure if it'due south supported, tools like Modernizr can tell you if they are. For browsers that don't support CSS loading animations, you can employ a GIF instead. Now that nosotros've explained when y'all should use CSS (and when you shouldn't), permit's look at some loading animations that were built using this coding language. There are a variety of loading animations yous can create with CSS. Here are the five most common types, with multiple examples of each. Infinite loading animations ask the user to wait without indicating how long. They tin can be used when the waiting time is unknown or very short. Prototype Source See the Pen Create Water Moving ridge ♒ Blitheness Effects in CSS by Bilal.Rizwaan (@Bilal1909) on CodePen. Determine loading animations indicate how long it will take for the page to load. These may offering a specific pct or number, simply do not have to. They can besides be visual estimates like a circle beingness drawn or a bar filling up. Image Source See the Pen Play Fill Loader by Chris Gannon (@chrisgannon) on CodePen. Progress bars are a specific type of determinate loading blitheness. They are linear rather than round, and oftentimes tell the user how much time is remaining every bit a per centum, volume, or fraction. Image Source See the Pen progress by Ychnightder-both (@ychnightder-the-assuming) on CodePen. Skeleton screens start as a bare page with placeholders for the content you'll see. The elements are gradually revealed until the page is fully loaded. Image Source Come across the Pen Skeleton Screen Demo by Joe (@hijiangtao) on CodePen. CSS loading spinners point that the page is loading equally an animation moving along a round track. The animation volition keep on this circular runway until the page is loaded. Since these are such a common blazon of infinite loading animation, let's take a await at a few examples below. The animation-timing belongings of the loading spinner below is set to "ease-in-out," which ways it has both a slow start and a slow end. Prototype Source The loading spinner beneath is comprised of one parent div and several child divs. Each div is styled with different CSS properties so they're unlike colors and sizes, and start their animation sequence at unlike times. Prototype Source The loading spinner below is animated to spin at a speed of two seconds, infinitely. Information technology too contains a div with the give-and-take "Loading" that's as well animated to become fully transparent and fully opaque as the loader spins. Epitome Source The loading spinner below is an SVG circle made upwards of 3 "dashes," which start as dots and then expand until they form a circumvolve. The animation loops infinitely. Image Source What makes the loading spinner below unique is its gradient background color. It also contains bridge elements, which accept their own gradient background colors. Image Source See the Pen Glowing Loader Ring Animation by Ekta maurya (@Curlmuhi) on CodePen. Now that we've seen some examples, allow's acquire how you can put them into action in the section below. It's easy to brand a simple CSS loading blitheness. Let's walk through how to make the following loading spinner. See the Pen by Christina Perricone (@hubspot) on CodePen. First, add together a div in HTML and define it with the classname "loader." Next, employ the CSS class selector .loader to customize your CSS loading animation. You tin can define mutliple properties, every bit shown in the rule set below. .loader { margin: machine; border: 20px solid #EAF0F6; border-radius: 50%; border-top: 20px solid #FF7A59; width: 200px; summit: 200px; animation: spinner 4s linear space; } @keyframes spinner { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } Let's explain how each property is working below. The CSS margin property is ready to "auto" to center the loader on the page. The CSS edge holding defines the size, mode, and color of the loader'due south edge (which appears as the circular rail that the orange "ribbon" moves around). The CSS edge-radius property ready to l% makes the loader into a circle. The border-top property defines the size, style, and colour of the loader itself (the orange "ribbon"). Observe it has the same size and style as the border — but the color is different. You tin can too define the border-bottom, border-correct, and border-left properties. Setting the edge-bottom property will add together a separate spinning "ribbon." Setting the border-correct or -left properties will lengthen the i ribbon. The width and elevation properties define the size of the loading animation (the entire circle). Lastly, the blitheness property defines the proper noun, duration, timing, and iteration account. In this example, the spinner is gear up to motility at the same speed from commencement to end for four seconds, and and loop indefinitely. The but thing left to practice is set your animation's key frames. These will describe how the loader should render at a given fourth dimension during the animation sequence. Make sure to use the animation proper name defined in the blitheness property (in this instance, "spinner.") Merely two key frames are defined in this example. The first occurs at 0% or the first moment of the animation sequence. The loader is configured to be rotated 0 degrees. The 2d keyframe occurs at 100% (i.due east. the final moment of the blitheness sequence). The loader is configured to be rotated 360 degrees, and so that the "ribbon" starts at the pinnacle of the circle and completes a full rotation over the course of four seconds. And that'southward information technology. But think, your CSS loading animation doesn't accept to be that basic. Like all things CSS, your imagination controls the possibilities. Check out some of the coolest examples in 24 Creative and Unique CSS Animation Examples to Inspire Your Ain. A loading blitheness should be advisedly considered in terms of how it may impact user experience. So, consider the following tips to create an effective CSS loading blitheness. No matter how cute your spinning cat blitheness may look, users will grow impatient if it lasts too long. Proceed your users' expectations in mind and make sure your animation takes as lilliputian time as possible. Users will capeesh a fast loading fourth dimension more than a beautiful spinner. If yous provide the user with something interesting to look at, the expect volition be less disturbing. An engaging animation will attract attention and proceed the user busy. While this isn't the place for a marketing campaign, it'south important to go along your loader on-brand. Use your company'south palette and tone of voice to remain consistent with your brand. It's not always obvious why the user needs to await and telling them can reduce friction during wait times. You don't have to be overly specific, instead, simple statements similar, "please look while we get you gear up" or "wait a moment while we fetch your newly created certificate" piece of work well. A time estimate sets expectations and helps users expect patiently. You tin prove this guess equally a percentage or as a visual representation of progress. A CSS loading blitheness helps users exist patient with your tool or website. It lets them know the system hasn't crashed, tells them how long a folio will accept to load, and maintains their attention by providing something to await at. The all-time function? Information technology's easy to create a loading animation with some basic web pattern knowledge. Editor'south notation: This post was originally published in February 2020 and has been updated for comprehensiveness. {{slideInCta('be00be7b-acfc-4948-9055-bf6bf9746111')}
What is a loading blitheness?
CSS for Loading Animations
Examples of CSS Loading Animations
1. Infinite Loading Blitheness

Space Loading Animation Example with Code

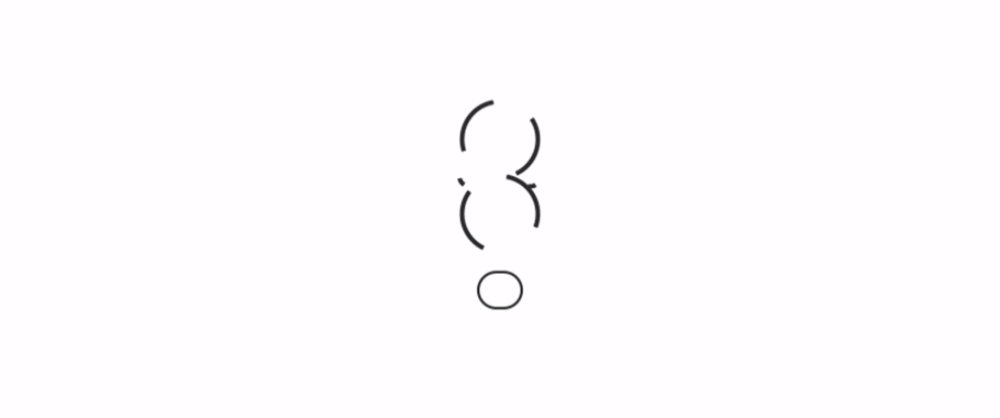
2. Determinate Loading Animation

Determinate Loading Animation Example with Code

3. Progress Bar

Progress Bar Case with Lawmaking

4. Skeleton Screen

Skeleton Screen Example with Code

5. CSS Loading Spinner
Ease-in-out Loading Spinner

Rainbow Loading Spinner

Loading Spinner with Animated Text

SVG Loading Spinner

Slope Loading Spinner

Loading Spinner Instance with Lawmaking

How to Make a Simple Loading Animation in CSS
<div class="loader"></div>
CSS Loading Animation Best Practices
1. The best loading animations take the least amount of time.
two. Ease the pain of waiting.
3. Your animation is part of your brand.
4. Let the user know the reason for the wait.
5. Provide a wait-time estimation.
Add a CSS Loading Blitheness to Your Site

Originally published Aug 12, 2021 seven:00:00 AM, updated April 20 2022
Source: https://blog.hubspot.com/website/css-loading-animation
Posted by: lairdobler1999.blogspot.com

0 Response to "How To Add Text Loading Animation To Website"
Post a Comment